操作性で差がつく、安否確認システム管理画面のUX
2023/11/08(2025/10/06).

災害時、従業員や関係者の安否を迅速に確認することは、企業や組織の危機管理において欠かせない取り組みです。そのためには安否確認システムの導入が効果的ですが、せっかく導入したシステムが使いにくかったり、必要な情報を把握するのに手間がかかったりするようでは、緊急時の対応が遅れ組織全体に大きなリスクを招くことに繋がります。
このコラムでは、UI/UXの面でのシステムの管理画面のわかりやすさやスムーズな運用がどれだけ現場を助けるのかを当社の安否確認システム「安否コール」を例として解説していきます。
index
直感的なUIで迅速な安否確認を可能に

災害が起きたとき、従業員や関係者の安否を迅速に確認することは、組織の危機管理において非常に重要です。しかし、どれだけ高性能な安否確認システムを導入していても、使いにくかったり、必要な情報が見つけにくいと、緊急時の対応が遅れる原因となってしまいます。そこで求められるのが、誰でも直感的に操作できるUI/UXを備えたシステムです。
UI/UXが災害対応を左右する理由
UI(ユーザーインターフェース)とは、画面や操作の見た目、使い勝手の部分を指します。そしてUX(ユーザーエクスペリエンス)は、その使い勝手を通じて得られる体験や感覚のことです。災害時は、管理者も従業員も通常時以上に緊張感を抱えており、冷静に操作できる環境が求められます。そのため、操作に迷わずに済むシンプルなUIと、使いやすさの面のUXが安否確認システムの選定において重要なポイントとなるのです。
たとえば、画面を開いたときに「何をすればよいか」が直感的にわかるデザインであれば、初めて操作する人でも迷わず進められます。特に、安否確認が急務となる災害時には、この「使いやすさ」が組織の対応スピードを大きく左右します。
視覚的にわかりやすいデザインが鍵
災害時、管理者が最初に確認したいのは「誰が無事で、誰が未回答なのか」という状況です。そのため、安否確認システムには、一目で安否状況がわかる視覚的なデザインが必要です。
たとえば、回答状況が「無事」「負傷」などのステータスごとに色分けされていると、状況を直感的に把握しやすくなります。また、回答者の一覧を部署ごとや地域ごとに整理して表示することで、必要な情報をすぐに見つけられる仕組みが重要です。このようなデザインの工夫により、災害時の情報収集がスムーズになり、管理者の負担が大幅に軽減されます。
使い慣れやすさが安心感を生む
安否確認システムは、災害時だけでなく、平時の訓練や定期的な確認作業でも使われます。そのため、日常的に使いやすいシステムであることが、非常時に迅速な対応を可能にする重要な要素となります。
たとえば、普段の訓練でスムーズに操作できるシステムであれば、管理者や回答者は自然と操作に慣れていきます。直感的なUI/UXを持つシステムなら、訓練時から操作が簡単で「難しい」という印象を抱かせないため、いざというときにも落ち着いて使いこなせます。
UI/UXが生む災害時の安心感
安否確認システムの操作性は、災害時の組織対応に直結する大切な要素です。直感的で使いやすいUI/UXを持つシステムなら、誰でも迷わず操作でき全体の対応スピードを向上させることができます。日頃からこうしたシステムを導入し訓練やテストを行うことで、いざというときの備えが万全になるでしょう。
重要データを見逃さない情報整理術

災害時に安否確認システムを活用する目的は、組織のメンバー全員の安全を確認し、適切な対応を取ることです。しかし、災害時には膨大な情報が集まり、重要なデータを見逃してしまうリスクも高まります。そのため、データの整理や情報表示の工夫が、安否確認システムにおいて欠かせない要素となります。
災害時の混乱を防ぐ情報整理の必要性
災害時には、刻々と状況が変化し、新しい情報が次々と入ってきます。その中で、管理者が全体像を迅速に把握し、優先的に対応すべき事項を判断するには、情報を効率的に整理・表示する仕組みが必要です。
たとえば、未回答者のリストや要支援者の状況が埋もれてしまうような設計では、緊急時の対応が遅れる可能性があります。一方、整理された情報が画面に適切に配置されていると、状況の把握がスムーズになり、迅速な意思決定をサポートします。
優先順位を明確化する視覚的な工夫
重要な情報を見逃さないために、安否確認システムには視覚的な工夫が欠かせません。具体的には、以下のような機能やデザインが効果的です。
- 色分けされたステータス表示
無事、負傷、未回答といったステータスを色分けすることで、ひと目で状況を把握できます。たとえば、未回答者を灰色、負傷者を赤色で表示することで、どこに優先対応が必要なのかを瞬時に判断できます。 - 進捗状況のグラフ表示
全体の回答率や未回答の人数をグラフ形式で表示すると、進捗状況が一目瞭然です。棒グラフや円グラフなどに切り替えて使える設計であれば、視覚的にわかりやすいだけでなく、データの多角的な分析にも役立ちます。 - 検索・フィルタ機能
部署ごとや地域ごとに絞り込みができる検索機能も、災害時の重要なサポートツールです。必要な情報にすばやくアクセスできるため、混乱を防ぎ、効率的な対応が可能になります。
リアルタイム更新が情報整理を支える
緊急時には、情報がリアルタイムで更新されることも重要なポイントです。安否確認システムが手動でデータを更新する必要がある場合、管理者は対応に時間を取られてしまい、状況の変化に迅速に対応できなくなります。
一方で、UI/UXが工夫されたシステムでは、回答が更新されるたびに自動で画面に反映される仕組みがあります。このようなリアルタイム更新機能が、災害時の負担を大幅に軽減し、必要な情報を見逃さないための基盤となります。
ただし、大規模な災害が発生した場合などでは、自動更新のリクエスト(処理要求)がサーバに集中して負荷をかけ、システムのレスポンスが悪くなる可能性がありますので、機能の利用には注意が必要です。
情報整理に役立つ安否確認システムの工夫
多くのシステムが採用している「未回答者への自動通知」機能は、情報整理と効率的なフォローを支える便利なツールです。回答が得られていないメンバーをシステムが自動的に抽出し、リマインド通知を送ることで、管理者の手間を省くと同時に、重要なデータの漏れを防ぎます。
また、安否確認システムのUI/UXが優れている場合、管理画面のデザインにより、未回答者や要支援者の情報がすぐに目につく場所に配置されています。このような工夫によって、緊急時におけるデータの取りこぼしを最小限に抑えることが可能になります。
データ整理が災害対応を左右する
災害時に、重要なデータを見逃さない情報整理術は、安否確認システムの性能とUI/UXの設計によって大きく左右されます。色分けやグラフ表示、検索機能、リアルタイム更新などの工夫があるシステムを選ぶことで、管理者は迅速かつ的確に状況を把握し、対応を進めることができます。
緊急時に安心して使えるシステムは、日頃の運用の中でその価値を発揮します。優れたUI/UXを持つ安否確認システムを選び、情報整理の力で災害時の安全を守りましょう。
簡単操作で負担を軽減

災害時にはスピーディーな対応が求められる一方で、現場の人々は通常以上にストレスや混乱を抱えています。そのような状況で使う安否確認システムは、直感的で簡単に操作できるものである必要があります。複雑な操作やわかりにくい画面は、緊急時の対応を遅らせ、組織全体の危機管理を妨げる可能性があります。だからこそ、優れたUI/UXを備えた「簡単操作」を重視したシステムが必要なのです。
災害時に必要な「簡単さ」とは?
災害時に重要なのは、直感的に「次に何をすればよいか」がわかる設計です。安否確認システムを初めて触る人でもすぐに操作できるよう、シンプルなUI/UXが求められます。
例えば、管理者が安否確認を開始する際に、「どのメニューを選ぶべきかわからない」「次に進むボタンがどこにあるかわかりにくい」といった状況に陥れば、対応が遅れるだけでなく、不必要な混乱が生じる可能性があります。一方で、安否確認システムがシンプルなデザインで構成されている場合、ボタンの配置やメニューのラベルが明確で、操作の流れが自然に理解できるため、迅速な対応が可能になります。
負担を減らすUI/UX設計のポイント
簡単操作を実現するためには、以下のようなUI/UX設計の工夫が不可欠です。
- 大きくわかりやすいボタン配置
管理画面に「安否確認開始」「未回答者リスト」などの主要なアクションを大きく配置することで、どこを操作すればよいのかがひと目でわかります。 - 情報量を適切に制御
一度に大量の情報を表示すると混乱を招きます。必要なデータを最小限に絞り、状況に応じて詳細情報にアクセスできるデザインが理想的です。 - 一貫性のあるデザイン
ボタンやアイコン、文字サイズなどが統一されていると、どの画面でも操作がスムーズになります。一貫性は特に緊急時に重要で、「どこを探せばいいのか迷わない」安心感を与えます。
回答者側の画面も重要
安否確認システムでは、管理者だけでなく、回答者側の操作性も非常に重要です。回答が複雑だったり、操作手順が多いと、回答が遅れたり未回答者が増えたりする可能性があります。そのため、回答者の画面もできる限り簡単で直感的にする必要があります。
例えば、「安全」「要支援」の選択肢を大きく表示し、ボタンをタップするだけで回答が完了する設計が理想です。加えて、回答が完了したことが画面に明確に表示されると、回答者は「ちゃんと届いた」と安心できます。こうした細やかな配慮が、システムの利便性を高めるポイントです。
さらに回答が早くなるということは、その分、管理側の確認も素早く行うことができるということにも繋がります。
「簡単さ」がもたらす心理的な安心感
簡単操作を可能にするUI/UX設計は、緊急時の心理的な負担も軽減します。操作がわかりやすいシステムは、利用者に安心感を与え、「これなら対応できる」という自信を持たせます。逆に、操作が複雑だと「ミスをしたらどうしよう」という不安が大きくなり、結果的に対応が遅れてしまうこともあります。
また、簡単な操作性は、日常的な訓練やテストの際にも役立ちます。システムが複雑だと訓練への参加意欲が下がる一方、操作が簡単だと日常的に使うハードルが低くなり、災害時にもスムーズに対応できるようになります。
災害時に大切なのは、いかに負担を減らしながら全員が安心して操作できる環境を整えるかです。そのためには、直感的なUI/UXを備えた安否確認システムの導入が欠かせません。使いやすさを追求したシステムは、日常的な訓練から緊急時の対応まで一貫して活用でき、組織全体の安全を支える力となります。
安否確認システム「安否コール」の例
当社が提供している安否確認システム「安否コール」は、優れたUI/UXと機能性を兼ね備えたシステムで、誰でも直感的に操作できる設計が特徴です。ここでは、安否確認システム「安否コール」の管理画面がいかに情報整理と迅速な対応をサポートするかを見ていきます。
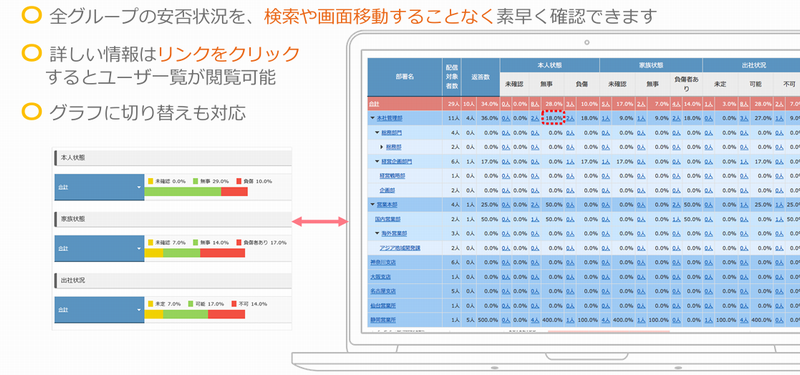
全体状況の把握が一目で可能

安否確認システム「安否コール」の管理画面にある「統計一覧」画面では、全グループの安否状況を視覚的に把握することができます。回答結果が「無事」「負傷」「未確認」などといったステータスで整理されており、一目で分かります。
グラフ表示にも対応しており、データを棒グラフに切り替えることで、全体像を多角的に捉えることができます。この柔軟な表示形式は、情報整理を効率化し、緊急時の判断を迅速化する助けとなります。
絞り込み検索と権限設定で効率化

「回答一覧」画像では、回答状況が色分けされており、「無事」「負傷」「未確認」といったステータスが一目で分かります。このような色分けは、管理者がどこに優先的に対応すべきかを直感的に理解するための重要な要素です。
また、部署や状態などで安否回答を絞り込み検索できます。災害時、膨大なデータの中から必要な情報をすばやく見つけるためには、このような検索機能が不可欠です。特定の状況にある従業員を絞り込むことで、対応が必要な対象者を即座に把握することができます。
また、権限設定により、閲覧可能なグループ範囲を制限できるのもポイントです。これにより、組織全体の管理者だけでなく、各部門の担当者が自分の管轄範囲内で迅速に対応を進めることが可能になります。このような柔軟な設計は、システムの使いやすさを大幅に向上させる要因となっています。
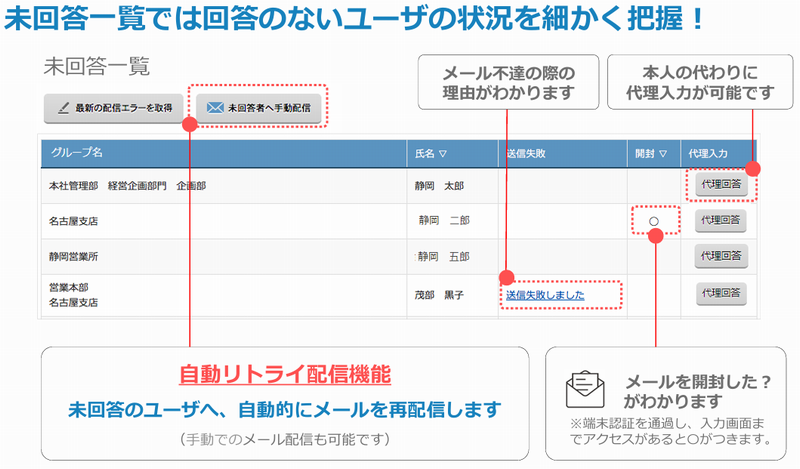
未回答者へのフォローも簡単

「未回答一覧」画面は安否確認システム「安否コール」の特徴の一つで、未回答のユーザーをリストアップし、その理由を詳細に確認することができます。たとえば、「メールが未達になった理由」の把握や、本人の代わりに管理者が「代理入力」をすることができます。
さらに、「未回答者へ手動で再通知する機能」や「自動リトライ配信機能」により、未回答の従業員に対して迅速にフォローアップを行うことができます。このような自動化機能は、管理者の負担を軽減しつつ、安否確認の完了率を大幅に向上させます。
第三者からUXを評価された安否確認システム「安否コール」
当社の安否確認システム「安否コール」は、2020年度のグッドデザイン賞を受賞しています。グッドデザイン賞は、デザインの質において卓越性を示す製品やサービスに対し与えられる日本で最も権威のある賞の一つであり、外観の美しさに留まらず、社会への貢献、使用者に対する機能性、そして革新的なアプローチが認められた際に授与されます。グッドデザイン賞の審査委員からは、当社のシステムがユーザ目線で機能を絞り込み、クリーンでシンプルなデザインに落とし込んでいる点を特に高く評価いただきました。
また、安否確認システム「安否コール」をご利用のユーザからも操作性の良さを評価頂いております。
詳しくは以下の記事をご覧ください。
安否確認システム「安否コール」は、緊急時の対応を迅速化するだけでなく、日常的な運用の中でも使いやすさが際立つ安否確認システムです。視覚的に分かりやすいデザインや検索・絞り込み機能、未回答者への対応の自動化など、多くの優れた機能を持っています。災害時に頼れるパートナーとして、安否確認システム「安否コール」をぜひ検討してみてください。組織全体の安心を守るために、シンプルで使いやすいシステムが、いざというときに大きな力を発揮します。
頼れる安否確認システムを選ぼう
災害時における迅速な対応は、組織全体の安全を守る上で非常に重要です。優れたUI/UXを備えた安否確認システムは、その第一歩を支える強力なツールとなります。「安否コール」は、直感的に使える管理画面や、色分けされた安否状況の表示、未回答者への自動フォロー機能など、現場の負担を大幅に軽減する設計が魅力です。
また、「安否コール」のように見やすく操作しやすいデザインは、緊急時だけでなく、日常の訓練や確認作業でも高い効果を発揮します。平時に慣れておくことで、いざというときにもスムーズに活用できるのが大きなメリットです。
シンプルさと柔軟性を兼ね備えた安否確認システムは、組織の安全対策を強化するための頼もしい味方です。「安否コール」を活用し、従業員の安心を支える体制を今から整えてみてはいかがでしょうか? 万全の備えが、未来の安心につながります。

「世界中のコミュニケーションをクラウドで最適に」することをミッションとして掲げ、2000社以上の法人向けのデジタルコミュニケーションとデジタルマーケティング領域のクラウドサービスの開発提供を行う防災先進県静岡の企業。1977年創業後、インターネット黎明期の1998年にドメイン取得し中堅大手企業向けにインターネットビジネスを拡大。”人と人とのコミュニケーションをデザインする”ためのテクノロジーを通じて、安心安全で快適な『心地良い』ソリューションを提供している。
- 事業内容
- デジタルマーケティング支援
デジタルコミュニケーションプラットフォーム開発提供 - 認定資格
- ISMS ISO/IEC27001 JISQ27001認定事業者(認定番号IA165279)
プライバシーマーク JISQ15001取得事業者(登録番号10824463(02))
ASP・SaaSの安全・信頼性に係る情報開示認定事業者(認定番号0239-2004)

- 2025.12.25
1/16(金)【再演決定!】2025年最も多くの申込数を記録した人気講座が復活!『BCP対策セミナー 非常時に効果的な企業防災とは』 
- 2025.12.17
安否コール、~誰にでもすぐ届く~新機能「SMS Alert」誕生 「6割以上が体験したい!」、選ばれる新時代の安否確認システム 
- 2025.12.10
【国内最大級の竜巻災害と支援制度】BCP NEWS Letter 
- 2025.12.09
安否確認システム「安否コール」、コミュニケーションツールに関する意識調査を実施 
- 2025.12.03
12/15(月)【オンラインセミナー】安否確認システムの必要性と“安否コール”が選ばれる理由とは?